This tutorial shows how to load graph data from XML and create diagram objects corresponding to the graph nodes and edges.
- Right-click the project in Solution Explorer and choose Add -> New Item from the context menu. Create a new XML file called SampleGraph.xml and add to it content in the following form:
XML
 Copy Code Copy Code
|
|---|
<?xml version="1.0" encoding="utf-8" ?> |
- Set the file's "Build Action" property to "Content" and "Copy to Output Directory" to "Copy if newer".
- Add a Loaded event handler to the Silverlight page:
Xaml
 Copy Code Copy Code
|
|---|
<UserControl ... |
C#
 Copy Code Copy Code
|
|---|
private void UserControl_Loaded(object sender, RoutedEventArgs e) |
- Add the following variables to the Loaded handler. "nodeMap" maps diagram nodes to their identifiers, and "bounds" contains the default node size.
C#
 Copy Code Copy Code
|
|---|
var nodeMap = new Dictionary<string, DiagramNode>(); |
- Load the XML document and its root element using the Linq for XML API:
C#
 Copy Code Copy Code
|
|---|
// load the graph xml |
- Load the graph node elements and create their corresponding ShapeNode objects by calling the CreateShapeNode method of the Factory class. CreateShapeNode is just a shortcut to creating a ShapeNode instance using the "new" operator and adding it to the Nodes collection of the diagram. Additionally, this code maps the new node to the "id" attribute of the XML element, and sets the node's Text to the value of the "name" attribute.
C#
 Copy Code Copy Code
|
|---|
// load node data |
- Load the graph links and create corresponding DiagramLink objects. The Origin and Destination of the links are accessed by their ids through the "nodeMap" dictionary.
C#
 Copy Code Copy Code
|
|---|
// load link data |
- Arrange the diagram using the LayeredLayout class.
C#
 Copy Code Copy Code
|
|---|
// arrange the graph |
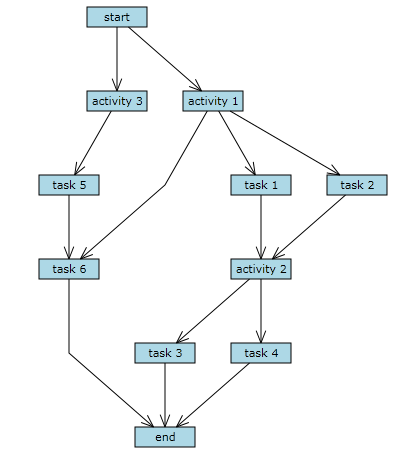
- Build and run the project. If everything is fine, you should see this representation of the graph: