This tutorial demonstrates how to customize the items presentation through custom item templates.
1. Create and initialize a new WPF application project
Follow steps 1 through 3 from Tutorial 1: Getting Started.
Set CurrentView to Timetable, Theme to Vista and Date to Jan 1, 2010.
2. Creating the item template
In order to customize the item appearance, you need to define a new control template for the item presentation just what you would do when you are customizing the template of a regular WPF control. Since the Item itself is not a WPF Control-derived class, there is a special class, which is used to represent items in the Calendar control - ItemPresenter. For more information on the ItemPresenter and its role in the item presentation, check Item Presenters.
The easiest way to customize the ItemPresenter's template is to create a copy of the default template and modify it. The full code of the default item template can be found here. The default template contains several triggers, which determine the item's appearance in different views and in different orientations. For simplicity this tutorial will only customize the appearance of the items in vertical Timetable view.
Copy the template listed below to the App.xaml (Application.xaml in Visual Basic) file in your project.
XAML
 Copy Code Copy Code
|
|---|
<Style TargetType="{x:Type planner:ItemPresenter}"> <Border HorizontalAlignment="Stretch" BorderThickness="0,0,0,1" |
The planner namespace is defined in the <Application> tag as follows:
XAML
 Copy Code Copy Code
|
|---|
xmlns:planner="clr-namespace:MindFusion.Scheduling.Wpf;assembly=MindFusion.Scheduling.Wpf" |
The local namespace is set to the namespace of your project (Tutorial5 by default).
The first line of the above XAML code automatically associates the defined style with all ItemPresenter instances.
XAML
 Copy Code Copy Code
|
|---|
<Style TargetType="{x:Type planner:ItemPresenter}"> |
The first trigger defined in the style is matched for items displayed in Timetable and Resource views. Those items are identified when the value of the StyleKey property is set to "Complex".
XAML
 Copy Code Copy Code
|
|---|
<DataTrigger Binding="{Binding StyleKey, RelativeSource={RelativeSource Self}}" Value="Complex"> |
The other two triggers are matched for horizontal and vertical items displayed in SingleMonth, MonthRange, List and WeekRange views. The value of the StyleKey property for those items is set to "Simple". This tutorial uses the default templates for these two types of presentation and therefore they are omitted above for clarity.
The new template is similar to the default one with the following differences:
- The resize bands of the items are not displayed;
- The items now have rounded edges;
- The recurrence and reminder icons are displayed in the item's header, to the right of the item's HeaderText;
- The start time and end time of the item are displayed below the item's header. They are automatically updated whenever the item's StartTime or EndTime change;
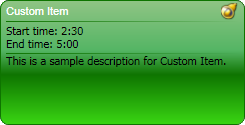
Without making any further modifications, run the sample, create a new item and see the newly defined template applied to it. The following image illustrates how an item will look like in the Vista theme.

3. Formatting the start and end time
Looking at the new item presentation you can see that the start and end dates displayed below the item's header are formatted using the default DateTime formatting and are not very readable. Let's define our custom IValueConverter class, which will enable us to display the dates in a custom format during databinding. For this purpose, create a new class - FormattingConverter and implement it as illustrated below.
C#
 Copy Code Copy Code
|
|---|
class FormattingConverter : System.Windows.Data.IValueConverter |
Visual Basic
 Copy Code Copy Code
|
|---|
Class FormattingConverter |
The above class takes a string argument and uses this string in order to format the input value. The next step is to create a static resource object of this class. Insert the following line before the <Style> definition in App.xaml (Application.xaml in Visual Basic):
XAML
 Copy Code Copy Code
|
|---|
<local:FormattingConverter x:Key="formattingConverter" /> |
Now locate the following two lines in the template:
XAML
 Copy Code Copy Code
|
|---|
<TextBlock Text="{Binding StartTime}" /> |
And modify them as following:
XAML
 Copy Code Copy Code
|
|---|
<TextBlock Text="{Binding StartTime, Converter={StaticResource formattingConverter}, ConverterParameter='Start time: \{0:H:mm\}', Mode=Default}" /> |
The above code instructs the Text bindings to format their source values using the "Start time: {0:H:mm}" and "{End time: {0:H:mm}" formatting strings respectively.
4. Build and run
Compile and run the application. Creating a new item with a Reminder and sample description will yield a result similar to the following: