This tutorial demonstrates how to handle client-side events.
1. Initial preparations
Follow Tutorial 1: Creating appointments on how to create a web site that contains two instances of the Calendar control and add appointments to it. Follow Tutorial 2: Filtering and grouping on how to set filtering and grouping. Follow Tutorial 3: Recurrences and reminders on how to add recurrences and reminders.
2. Handling the ItemCreating and ItemDeleting events
In the 'Properties' pane find the ItemCreatingScript and ItemDeletingScript properties and set them to 'onItemCreating' and 'onItemDeleting'. Add the corresponding functions to the JavaScript script block:
JavaScript
 Copy Code Copy Code
|
|---|
function onItemCreating(sender, args) { function onItemDeleting(sender, args) { |
When an item, associated with a Contact is created on the client-side it will be checked against all items, present in the Calendar. If the contact has another appointment within the same time range the event will be cancelled and no item will be created.
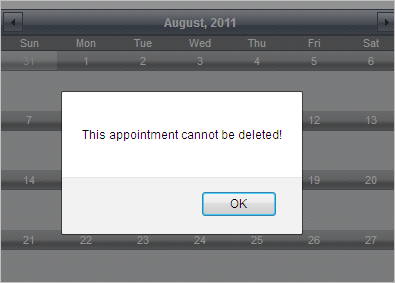
Upon deleting an item from the client-side the subject of the item will be checked and if it equals 'Meeting' the event will be cancelled and the item will not be deleted.
3. Handling the ItemDragEnd event
In the 'Properties' pane find the ItemDragEndScript property and set its value to 'onItemDragEnd' Add the corresponding function to the JavaScript script block:
JavaScript
 Copy Code Copy Code
|
|---|
function onItemDragEnd(sender, args) { |
When an item, associated with a Contact is dragged on the client-side it will be checked against all items, which are associated with the same Contact. If the contact has another appointment within the same time range the event will be cancelled and the item will be returned back to its initial position.
4. Handling the HeaderClick event
In the 'Properties' pane find the TimetableColumnHeaderClickScript property and set its value to 'onHeaderClick'. Add the corresponding function to the JavaScript script block:
JavaScript
 Copy Code Copy Code
|
|---|
function onHeaderClick(sender, args) { |
If the Calendar is currently filtered by some resource clicking on a date's header will display the number of the appointments for the corresponding resource and date range.
5. Build and run the sample
Run the web page. The image below depicts what the page output would look like when we try to delete the 'Meeting' appointment.