Set the currentView property of the Calendar class to List to select the list view. This view displays several rows or columns where each row or column represents a single second, minute, hour, day, week, month or year. The day cells display the represented time in a user-specified format to the generalFormat, firstDayOfMonthFormat and firstDayOfYearFormat properties of the ListSettings class, and the schedule items set to occur on the corresponding date.
The following code uses the listSettings property to specify that the number of visible cells shall be 30 and the general format of calendar items. The code assumes you have initialized a <div> element with id “datePicker” in a web page that references the JavaScript file which contains this code.
JavaScript
 Copy Code Copy Code
|
|---|
var p = MindFusion.Scheduling; var datePicker = new p.Calendar(document.getElementById("datePicker")); |
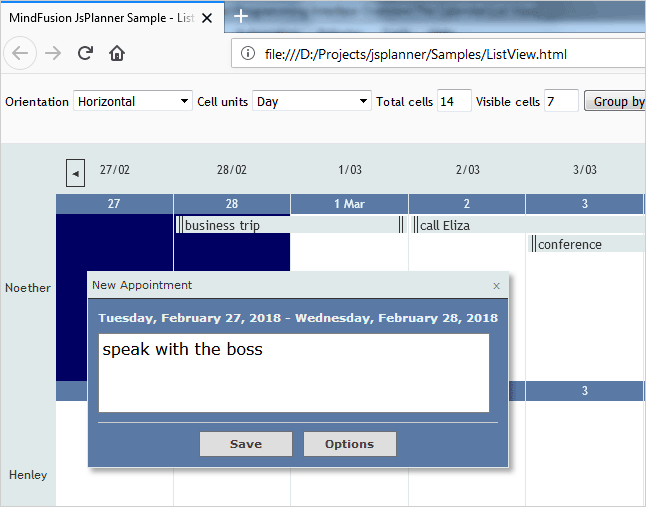
The List view supports two different layouts, specified in the ListSettings.orientation property. The Orientation.Horizontal value indicates that the day cells should be rendered as columns, and the vertical orientation (Orientation.Vertical) - as rows.

A list view with horizontal orientation and the 'business' theme.
Use the listSettings property of the of the Calendar class to set the appearance of the list view. The itemSettings property lets you specify how schedule items should be displayed.
You can specify the resolution of the List view through the cellUnits property. The total number of displayed cells as well as the number of cells visible at the same time can be changed by using the numberOfCells and visibleCells properties of the listSettings class.
The List view can be grouped by location, task, contact or resource to display a separate row or column for each resource.