Represents an effect that adds semitransparency to the node and emphasizes its outline by adding a shade and an inner stroke.
Namespace: MindFusion.Diagramming
File: NodeEffects.js
 Syntax
SyntaxJavaScript
 Copy Code Copy Code
|
|---|
// class |
 Remarks
RemarksThis effect can be applied to all nodes in a Diagram by adding AeroEffect instance to the nodeEffects collection, or to individual nodes by adding it to their effects array.
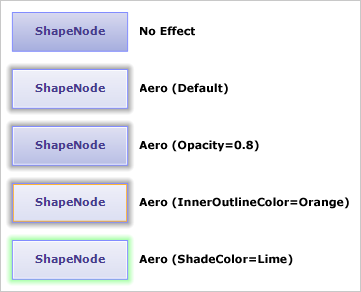
The following image illustrates the Aero effect applied to a rectangular node as well as how the different properties affect the output:

 Example
ExampleThe following example demonstrates how to apply aero effect to the nodes of an existing diagram.
JavaScript
 Copy Code Copy Code
|
|---|
var AeroEffect = MindFusion.Diagramming.AeroEffect; |
 Inheritance Hierarchy
Inheritance HierarchyMindFusion.Diagramming.NodeEffect
MindFusion.Diagramming.AeroEffect
 See Also
See Also