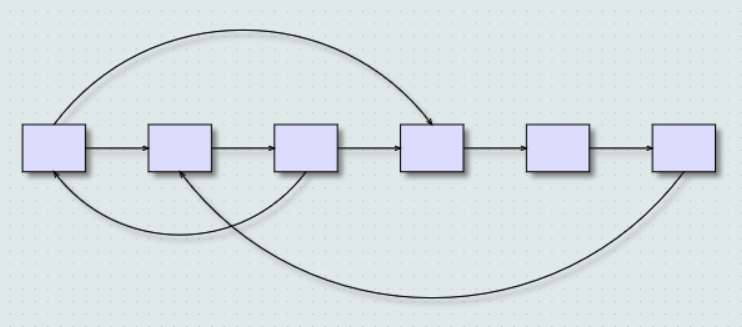
Applies topological ordering to the graph. This layout makes it easy to discern graph features such as overall flow direction, cycles and nested cycles.
Namespace: MindFusion.Graphs
File: TopologicalLayout.js
 Syntax
SyntaxJavaScript
 Copy Code Copy Code
|
|---|
// class |
 Remarks
RemarksTopological ordering of graph nodes is one where link's origin node is placed before link's destination. TopologicalLayout arranges nodes in a row or a column (depending on the value of the direction property) in such a way that there are no backward links when the graph is acyclic. If the graph contains cycles, the algorithms selects ordering with as few backward links as possible.
Links that connect non-adjacent nodes are rendered as arcs. Links connecting adjacent nodes can be rendered either as arcs or as straight lines, depending on the bendAdjacentLinks property. The amplitude of link arcs is proportional to the distance between respective connected nodes. All forward links are rendered at one side of the nodes and all back links are rendered at the opposite side. Thus, all bent links follow the same rotation direction.

 Example
ExampleThe following example applies TopologicalLayout to the diagram:
JavaScript
 Copy Code Copy Code
|
|---|
| var layout = new MindFusion.Graphs.TopologicalLayout(); layout.direction = MindFusion.Graphs.LayoutDirection.LeftToRight; diagram.arrange(layout); diagram.resizeToFitItems(); |
 Inheritance Hierarchy
Inheritance HierarchyMindFusion.Graphs.Layout
MindFusion.Graphs.TopologicalLayout
 See Also
See Also