To apply an effects to the items in a calendar, create an instance of one of the effect classes and add this instance to the Calendar.ItemEffects collection. It is possible to combine different effects by adding instances of their appropriate types to the ItemEffects collection. If is also admissible to apply more than one effect of the same type.
The currently supported effect types are Aero and Glass. They are discussed in more details in the sections below.
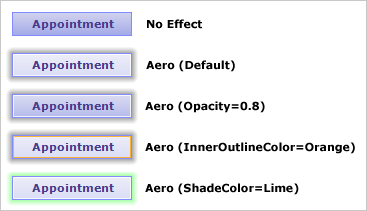
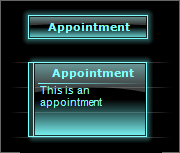
The Aero effect is represented by the AeroEffect class. The effect is designed to roughly resemble the Aero theme of Windows. More specifically, the effect adds semi transparency to the items, a smooth shade at the outside and a thin inset stroke. The semi transparency is specified through the setOpacity method. Opacity varies from 0 to 1 inclusive, where 0 indicates full transparency and 1 indicates the original item color. The semi transparency is applied only to the item brush. The colors of the shade and the inner stroke are specified through the setShadeColor and setInnerOutlineColor methods respectively. The following image illustrates how these properties affect the output:

The following example applies the Aero effect to the items of an existing calendar:
Java
 Copy Code Copy Code
|
|---|
AeroEffect effect = new AeroEffect(); |
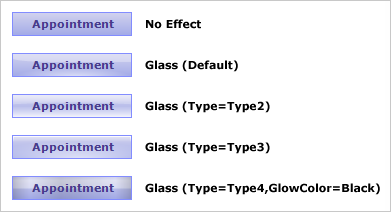
The Glass effect is represented by the GlassEffect class. The Glass effect adds a visual on top of the items in order to give the impression of a reflective surface. There are several variations of this effect, which can be selected through the setType method. The color of the reflection and the ambient color can be specified through the setReflectionColor and setGlowColor methods respectively. When UsePenAsGlow is set to true the color of the item's bottom border color is used as the ambient color. The following image illustrates the differences between the individual effect types:

The following example applies a Glass effect with the default settings to the items of a calendar:
Java
 Copy Code Copy Code
|
|---|
calendar.getItemEffects().add(new GlassEffect()); |
The values of the effect properties are usually selected in accordance with the color scheme of the target calendar and the desired end result. In addition different types of effects can be applied simultaneously to achieve more interesting results. The examples below demonstrate possible effect combinations in various color contexts.
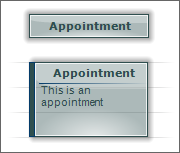
In this example the Aero and Glass effects are combined. The Aero effect is useful in scenarios when dark items are placed on light background or vice versa, in order to emphasize the contrast.

Here is the code that applies the above effects:
Java
 Copy Code Copy Code
|
|---|
calendar.getItemEffects().add(new GlassEffect()); |
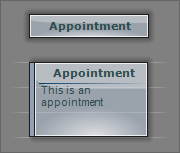
This example is similar to the first one, only this time the items are painted in light colors and the background is dark.

Here is the code that applies the above effect:
Java
 Copy Code Copy Code
|
|---|
GlassEffect glassEffect = new GlassEffect(); |
This example uses bright colors on black background to create a glow effect. The example utilizes an Aero effect with ShadeColor set to the color of the items' border color.

Here is the code that applies the above effects:
Java
 Copy Code Copy Code
|
|---|
GlassEffect glassEffect = new GlassEffect(); |
For the rest of the settings for all of the above examples, refer to the Effects sample.