This tutorial shows you how to customize the visual appearance of a calendar.
1. Initial preparations
Follow the previous tutorials for detailed instructions on how to create a web site, add the control and create appointments (Tutorial 1), filter and group items (Tutorial 2), add recurrences and reminders (Tutorial 3) and handle client events (Tutorial 4).
2. Styling the Calendar
Switch to code view and add the following method:
C#
 Copy Code Copy Code
|
|---|
private void CustomizeBlue()
{
CssBorderStyle commonBorder = new CssBorderStyle()
{
BottomColor = Color.LightGray,
BottomStyle = BorderStyle.Solid,
BottomWidth = new Unit(1.0, UnitType.Pixel)
};
CssBackground commonBackground = new CssBackground()
{
Color = Color.LightSteelBlue,
};
CssBorderStyle commonHeaderBorder = new CssBorderStyle()
{
BottomColor = Color.White,
BottomStyle = BorderStyle.Solid,
TopColor = Color.MidnightBlue,
TopStyle = BorderStyle.Solid,
LeftStyle = BorderStyle.None,
AllWidth = new Unit(1.0, UnitType.Pixel),
};
CssBackground commonHeaderBackground = new CssBackground()
{
Image = "none",
Color = Color.SlateGray
};
TimetableSettings tSettings = Calendar1.TimetableSettings;
MonthSettings mSettings = Calendar2.MonthSettings;
Style style = tSettings.Style;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
tSettings.MainHeaderStyle.Borders.CopyFrom(commonHeaderBorder);
tSettings.MainHeaderStyle.Brush.SetProperties(commonHeaderBackground.GetProperties());
tSettings.MainHeaderStyle.TextColor = Color.White;
mSettings.Style.SetProperties(style.GetProperties());
mSettings.MainHeaderStyle.SetProperties(tSettings.MainHeaderStyle.GetProperties());
style = tSettings.CellStyle;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
mSettings.DaySettings.Style.SetProperties(style.GetProperties());
style = tSettings.HeaderCellStyle;
style.Borders.CopyFrom(commonHeaderBorder);
style.Brush.SetProperties(commonHeaderBackground.GetProperties());
mSettings.DaySettings.HeaderStyle.SetProperties(style.GetProperties());
mSettings.DaySettings.HeaderStyle.TextColor = Color.White;
HeaderStyle hstyle = tSettings.TimelineStyle;
hstyle.Borders.CopyFrom(new CssBorderStyle()
{
AllColor = Color.LightGray,
AllStyle = BorderStyle.Solid,
AllWidth = new Unit(1.0, UnitType.Pixel)
});
hstyle.Brush.Image = "none";
hstyle.Brush.Color = Color.SlateGray;
hstyle.TextColor = Color.White;
tSettings.GroupHeaderStyle.Brush.Color = Color.SlateGray;
style = tSettings.WorkTimeCellStyle;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
style.Brush.Color = Color.SteelBlue;
ButtonsStyle bStyle = tSettings.ButtonStyle;
bStyle.Borders.CopyFrom(commonHeaderBorder);
bStyle.Brush.Image = "none";
bStyle.Brush.Color = Color.PapayaWhip;
mSettings.ButtonStyle.Borders.CopyFrom(bStyle.Borders);
mSettings.ButtonStyle.Brush.SetProperties(bStyle.Brush.GetProperties());
} |
Visual Basic
 Copy Code Copy Code
|
|---|
Private Sub CustomizeBlue()
Dim commonBorder As New CssBorderStyle() With { _
.BottomColor = Color.LightGray, _
.BottomStyle = BorderStyle.Solid, _
.BottomWidth = New Unit(1.0, UnitType.Pixel) _
}
Dim commonBackground As New CssBackground() With { _
.Color = Color.LightSteelBlue _
}
Dim commonHeaderBorder As New CssBorderStyle() With { _
.BottomColor = Color.White, _
.BottomStyle = BorderStyle.Solid, _
.TopColor = Color.MidnightBlue, _
.TopStyle = BorderStyle.Solid, _
.LeftStyle = BorderStyle.None, _
.AllWidth = New Unit(1.0, UnitType.Pixel) _
}
Dim commonHeaderBackground As New CssBackground() With { _
.Image = "none", _
.Color = Color.SlateGray}
Dim tSettings As TimetableSettings = Calendar1.TimetableSettings
Dim mSettings As MonthSettings = Calendar2.MonthSettings
Dim style As Style = tSettings.Style
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
tSettings.MainHeaderStyle.Borders.CopyFrom(commonHeaderBorder)
tSettings.MainHeaderStyle.Brush.SetProperties(commonHeaderBackground.GetProperties())
tSettings.MainHeaderStyle.TextColor = Color.White
mSettings.Style.SetProperties(style.GetProperties())
mSettings.MainHeaderStyle.SetProperties(tSettings.MainHeaderStyle.GetProperties())
style = tSettings.CellStyle
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
mSettings.DaySettings.Style.SetProperties(style.GetProperties())
style = tSettings.HeaderCellStyle
style.Borders.CopyFrom(commonHeaderBorder)
style.Brush.SetProperties(commonHeaderBackground.GetProperties())
mSettings.DaySettings.HeaderStyle.SetProperties(style.GetProperties())
mSettings.DaySettings.HeaderStyle.TextColor = Color.White
Dim hstyle As HeaderStyle = tSettings.TimelineStyle
hstyle.Borders.CopyFrom(New CssBorderStyle() With { _
.AllColor = Color.LightGray, _
.AllStyle = BorderStyle.Solid, _
.AllWidth = New Unit(1.0, UnitType.Pixel) _
})
hstyle.Brush.Image = "none"
hstyle.Brush.Color = Color.SlateGray
hstyle.TextColor = Color.White
tSettings.GroupHeaderStyle.Brush.Color = Color.SlateGray
style = tSettings.WorkTimeCellStyle
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
style.Brush.Color = Color.SteelBlue
Dim bStyle As ButtonsStyle = tSettings.ButtonStyle
bStyle.Borders.CopyFrom(commonHeaderBorder)
bStyle.Brush.Image = "none"
bStyle.Brush.Color = Color.PapayaWhip
mSettings.ButtonStyle.Borders.CopyFrom(bStyle.Borders)
mSettings.ButtonStyle.Brush.SetProperties(bStyle.Brush.GetProperties())
End Sub |
The code above defines four common resources - border, background, header border and header background. These resources are distributed to the various Style properties of the Calendar to create a new look and feel of the control. The Style property is used for general styling of the Calendar view. The CellStyle property is used for styling the view's Date/Time cells. The TimelineStyle is responsible for styling the Timeline header in the Timetable view of the Calendar. The WorkTimeCellStyle is applied to the Date/Time cells which correspond to the time range, defined by WorkTimeStartHour and WorkTimeEndHour properties in TimetableSettings. The ButtonStyle property affects the navigation buttons in the header of the view.
We will add one more method for styling the Calendar in a different color palette:
C#
 Copy Code Copy Code
|
|---|
private void CustomizeRed()
{
CssBorderStyle commonBorder = new CssBorderStyle()
{
TopColor = Color.PaleVioletRed,
TopStyle = BorderStyle.Solid,
TopWidth = new Unit(1.0, UnitType.Pixel)
};
CssBackground commonBackground = new CssBackground()
{
Color = Color.Pink,
};
CssBorderStyle commonHeaderBorder = new CssBorderStyle()
{
TopColor = Color.Indigo,
TopStyle = BorderStyle.Solid,
BottomColor = Color.DeepPink,
BottomStyle = BorderStyle.Solid,
LeftStyle = BorderStyle.None,
RightStyle = BorderStyle.None,
AllWidth = new Unit(1.0, UnitType.Pixel)
};
CssBackground commonHeaderBackground = new CssBackground()
{
Image = "none",
Color = Color.DarkMagenta,
};
TimetableSettings tSettings = Calendar1.TimetableSettings;
MonthSettings mSettings = Calendar2.MonthSettings;
Style style = tSettings.Style;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
tSettings.MainHeaderStyle.Borders.CopyFrom(commonHeaderBorder);
tSettings.MainHeaderStyle.Brush.SetProperties(commonHeaderBackground.GetProperties());
tSettings.MainHeaderStyle.TextColor = Color.White;
mSettings.Style.SetProperties(style.GetProperties());
mSettings.MainHeaderStyle.SetProperties(tSettings.MainHeaderStyle.GetProperties());
style = tSettings.CellStyle;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
mSettings.DaySettings.Style.SetProperties(style.GetProperties());
style = tSettings.HeaderCellStyle;
style.Borders.CopyFrom(commonHeaderBorder);
style.Brush.SetProperties(commonHeaderBackground.GetProperties());
mSettings.DaySettings.HeaderStyle.SetProperties(style.GetProperties());
mSettings.DaySettings.HeaderStyle.TextColor = Color.White;
HeaderStyle hstyle = tSettings.TimelineStyle;
hstyle.Borders.CopyFrom(new CssBorderStyle()
{
AllColor = Color.DeepPink,
AllStyle = BorderStyle.Solid,
AllWidth = new Unit(1.0, UnitType.Pixel)
});
hstyle.Brush.Image = "none";
hstyle.Brush.Color = Color.DarkMagenta;
hstyle.TextColor = Color.White;
tSettings.GroupHeaderStyle.Brush.Color = Color.DarkMagenta;
style = tSettings.WorkTimeCellStyle;
style.Borders.CopyFrom(commonBorder);
style.Brush.SetProperties(commonBackground.GetProperties());
style.Brush.Color = Color.Plum;
ButtonsStyle bStyle = tSettings.ButtonStyle;
bStyle.Brush.Image = "none";
bStyle.Brush.Color = Color.DarkMagenta;
mSettings.ButtonStyle.Borders.CopyFrom(bStyle.Borders);
mSettings.ButtonStyle.Brush.SetProperties(bStyle.Brush.GetProperties());
} |
Visual Basic
 Copy Code Copy Code
|
|---|
Private Sub CustomizeRed()
Dim commonBorder As New CssBorderStyle() With { _
.TopColor = Color.PaleVioletRed, _
.TopStyle = BorderStyle.Solid, _
.TopWidth = New Unit(1.0, UnitType.Pixel) _
}
Dim commonBackground As New CssBackground() With { _
.Color = Color.Pink _
}
Dim commonHeaderBorder As New CssBorderStyle() With { _
.TopColor = Color.Indigo, _
.TopStyle = BorderStyle.Solid, _
.BottomColor = Color.DeepPink, _
.BottomStyle = BorderStyle.Solid, _
.LeftStyle = BorderStyle.None, _
.RightStyle = BorderStyle.None, _
.AllWidth = New Unit(1.0, UnitType.Pixel) _
}
Dim commonHeaderBackground As New CssBackground() With { _
.Image = "none", _
.Color = Color.DarkMagenta _
}
Dim tSettings As TimetableSettings = Calendar1.TimetableSettings
Dim mSettings As MonthSettings = Calendar2.MonthSettings
Dim style As Style = tSettings.Style
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
tSettings.MainHeaderStyle.Borders.CopyFrom(commonHeaderBorder)
tSettings.MainHeaderStyle.Brush.SetProperties(commonHeaderBackground.GetProperties())
tSettings.MainHeaderStyle.TextColor = Color.White
mSettings.Style.SetProperties(style.GetProperties())
mSettings.MainHeaderStyle.SetProperties(tSettings.MainHeaderStyle.GetProperties())
style = tSettings.CellStyle
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
mSettings.DaySettings.Style.SetProperties(style.GetProperties())
style = tSettings.HeaderCellStyle
style.Borders.CopyFrom(commonHeaderBorder)
style.Brush.SetProperties(commonHeaderBackground.GetProperties())
mSettings.DaySettings.HeaderStyle.SetProperties(style.GetProperties())
mSettings.DaySettings.HeaderStyle.TextColor = Color.White
Dim hstyle As HeaderStyle = tSettings.TimelineStyle
hstyle.Borders.CopyFrom(New CssBorderStyle() With { _
.AllColor = Color.DeepPink, _
.AllStyle = BorderStyle.Solid, _
.AllWidth = New Unit(1.0, UnitType.Pixel) _
})
hstyle.Brush.Image = "none"
hstyle.Brush.Color = Color.DarkMagenta
hstyle.TextColor = Color.White
tSettings.GroupHeaderStyle.Brush.Color = Color.DarkMagenta
style = tSettings.WorkTimeCellStyle
style.Borders.CopyFrom(commonBorder)
style.Brush.SetProperties(commonBackground.GetProperties())
style.Brush.Color = Color.Plum
Dim bStyle As ButtonsStyle = tSettings.ButtonStyle
bStyle.Brush.Image = "none"
bStyle.Brush.Color = Color.DarkMagenta
mSettings.ButtonStyle.Borders.CopyFrom(bStyle.Borders)
mSettings.ButtonStyle.Brush.SetProperties(bStyle.Brush.GetProperties())
End Sub |
3. Styling calendar items
Calendar items, as well as the views can be styled in a number of ways: by using ItemSettings.Style property, by assigning a particular css class name to the Appointment's CssClass property or by defining css classes the different item visual elements.
3.1 Styling items through the ItemSettings.Style property
Setting the ItemSettings.Style property will affect all items, including the newly created items on the client-side. You can override the style set through this property for specific items by modifying their CssClass property.
Switch to code view and add the following method to the page code:
C#
 Copy Code Copy Code
|
|---|
private void CustomizeItems()
{
ItemSettings settings = Calendar1.ItemSettings;
settings.Style.Borders.CopyFrom(new CssBorderStyle()
{
AllColor = Color.DimGray,
AllStyle = BorderStyle.Double,
AllWidth = new Unit(1.0, UnitType.Pixel)
});
settings.Style.TextColor = Color.White;
settings.Style.HeaderTextColor = Color.White;
} |
Visual Basic
 Copy Code Copy Code
|
|---|
Private Sub CustomizeItems()
Dim settings As ItemSettings = Calendar1.ItemSettings
settings.Style.Borders.CopyFrom(New CssBorderStyle() With { _
.AllColor = Color.DimGray, _
.AllStyle = BorderStyle.[Double], _
.AllWidth = New Unit(1.0, UnitType.Pixel) _
})
settings.Style.TextColor = Color.White
settings.Style.HeaderTextColor = Color.White
End Sub |
The code above creates a new style for items' border, text color and header text color.
3.2 Styling items by setting the CssClass property
In the CreateScheduleData method set the CssClass property of the defined items as follows:
C#
 Copy Code Copy Code
|
|---|
app1.CssClass = "blue";
app2.CssClass = "blue";
app3.CssClass = "red";
app4.CssClass = "red"; |
Visual Basic
 Copy Code Copy Code
|
|---|
app1.CssClass = "blue"
app2.CssClass = "blue"
app3.CssClass = "red"
app4.CssClass = "red" |
The value of the CssClass property should be the name of a valid CSS class defined within the website. To define the 'blue' and 'red' CSS classes switch to HTML view and add the following CSS declarations between the <head> opening and closing tags:
CSS
 Copy Code Copy Code
|
|---|
<style type="text/css">
.blue .wrapper,
.blue .frame
{
background: none #003366 !important;
}
.red .wrapper,
.red .frame
{
background: none #990066 !important;
}
</style> |
The code above defines two CSS classes, namely 'blue' and 'red'. After setting these names as a value of the CssClass property, the items with the 'blue' CssClass will be painted dark-blue, and the items with the 'red' CssClass will be painted purple.
Finally, calls to the customization methods should be added to the pages' code. Switch to code view and add the following method:
C#
 Copy Code Copy Code
|
|---|
private void Customize()
{
if (lbContacts.SelectedIndex == 0)
CustomizeBlue();
else
CustomizeRed();
CustomizeItems();
} |
Visual Basic
 Copy Code Copy Code
|
|---|
Private Sub Customize()
If lbContacts.SelectedIndex = 0 Then
CustomizeBlue()
Else
CustomizeRed()
End If
CustomizeItems()
End Sub |
Also, add a call to the Customize method at the end of the Page_Load event handler.
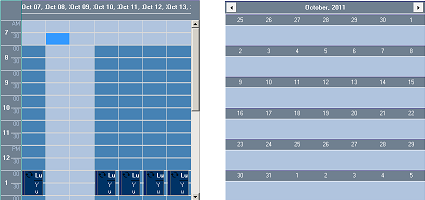
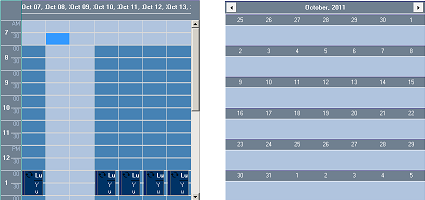
4. Build and run
Build and run the sample. The image below depicts what the output should look like:

Try changing the contact by which the Calendar is filtered to see how the corresponding styles will be applied to both calendars.
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code
 Copy Code
Copy Code