The various charting controls rely on the HTML5 Canvas element to render graphics on web page.
HTML
 Copy Code Copy Code
|
|---|
<div style="position: absolute; left: 0px; top: 0px; bottom: 0px; right: 0px;"> |
The charting library is available in three different distributions - ES modules, CommonJs modules and UMD. Each of them splits the code into six modules or namespaces. The UMD module exposes a global MindFusion namespace object, containing child namespaces that match the modules from the other two distributions, namely Controls, Drawing, Common, Common.Collections, Charting and Gauges.
For more information on JavaScript modules see https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules.
UMD is a pattern of universal module definition for JavaScript modules. These modules are capable of working irrespective of the executing environment. In web browsers, it exposes the module functionality to the global scope.
In order to load the UMD scripts, add references to files from charting distrbution's /umd folder using <script> tags. Note that the order of the scripts matters: controls.js must be loaded after drawing, and charting.js must be loaded after gauges.
HTML
 Copy Code Copy Code
|
|---|
<script src="umd/drawing.js" type="text/javascript"></script> <script src="umd/common.js" type="text/javascript"></script> <script src="umd/gauges.js" type="text/javascript"></script> |
After these scripts are loaded, you can access the global MindFusion namespace object from your code:
JavaScript
 Copy Code Copy Code
|
|---|
var AreaChart = MindFusion.Charting.Controls.AreaChart; var myChart = new AreaChart(document.getElementById('areaChart')); |
JsChart's ES6 modules conform to modern JavaScript module definition that supports native import and export statements. You could import these modules directly, without using any additional module/package libraries or tools, by defining your script file as a module via <script type="module"> tag:
HTML
 Copy Code Copy Code
|
|---|
<script src="app.js" type="module"></script> |
In order to make the chart's ES6 modules available for importing, add the following importmap, referencing the scripts, contained in distribution's /esm folder. The purpose of the importmap is to define a map of module names which allow using import specifiers such as import {x} from "@mindfusion/charting" (instead of a relative path to the corresponding script file), both internally and in in your code.
HTML
 Copy Code Copy Code
|
|---|
<script type="importmap"> |
Now you can consume the modules you need by importing them into your app.js:
JavaScript
 Copy Code Copy Code
|
|---|
import * as Charting from '@mindfusion/charting'; var barChart = new Charting.Controls.BarChart( |
Note that at the time of writing this, support for importmap is yet to be implemented in all browsers (https://caniuse.com/import-maps). Notably, importmap is not yet supported by Firefox, but it is under development from what we know.
There are six npm packages that provide the functionality of MindFusion.Charting, each containing the corresponding module. To use JsChart in a project, you only need to install the @mindfusion/charting package, the rest will be automatically added as dependencies:
npm
 Copy Code Copy Code
|
|---|
npm install @mindfusion/charting |
To consume a module as a CommonJS module, use the 'require' statement. The CommonJs version of the module will be loaded from the /dist/cjs folder, as specified in the package.json's main field.
JavaScript
 Copy Code Copy Code
|
|---|
const Charting = require('@mindfusion/charting'); |
To consume a module as an ES6 module, use the 'import' statement. The ES6 version of the module will be loaded from the /dist/esm folder, as specified in the package.json's module field.
JavaScript
 Copy Code Copy Code
|
|---|
import * as Charting from '@mindfusion/charting'; |
A d.ts declaration file is available for every package. For more information on declaration files see https://www.typescriptlang.org/docs/handbook/2/type-declarations.html#dts-files.
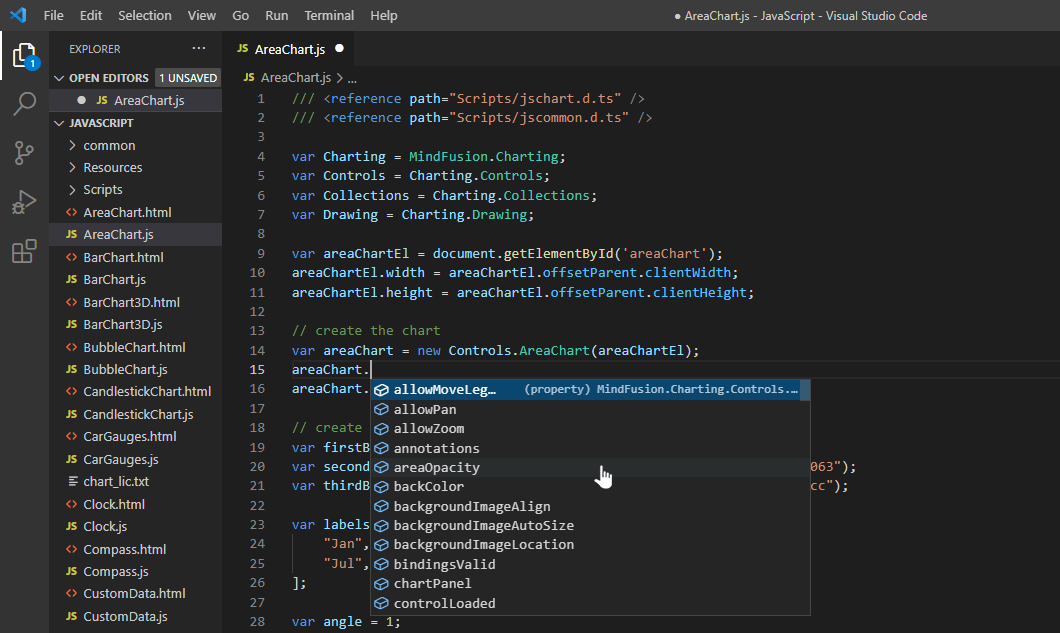
The library provides code completion and hints through d.ts declaration files, supported by most popular IDEs. In order to enable the feature, you need to add a commented reference to the TypeScript *.d.ts files that are included in the library distribution. The most commonly used API members are in the charting file, but we advise that you add references to the auxiliary files as well:
JavaScript
 Copy Code Copy Code
|
|---|
/// <reference path="Scripts/charting.d.ts" /> |
Once the references are loaded, you should be able to see code suggestions for the applicable members together with their type. All members should be visible: methods, properties, classes etc.

The distribution also includes JsChart-vsdoc.js file providing IntelliSense documentation in VSDoc format. If your programming environment supports it, you could add a reference to that file instead of d.ts ones:
JavaScript
 Copy Code Copy Code
|
|---|
/// <reference path="Scripts/JsChart-vsdoc.js" /> |