The library registers the Calendar class as a web component. You can use the <mindfusion-calendar> tag to create the control.
When instantiated as a web component, the control creates required HTML elements as internal shadow DOM. You can get the JavaScript object corresponding to a web component by calling the find method with id argument.
HTML
 Copy Code Copy Code
|
|---|
<mindfusion-calendar id="calendar" style="height: 100%; width: 100%;"> |
JavaScript
 Copy Code Copy Code
|
|---|
var ms = MindFusion.Scheduling; |
For browsers that do not support web components, the Calendar control can be associated with a DIV element in the browser DOM. The Calendar is a view class that handles rendering and user interactions. It displays a Schedule model object that contains appointments (or other scheduling items, such as tasks or contacts). Initially, the schedule property of Calendar contains a default model, which can optionally be replaced with a custom instance.
HTML
 Copy Code Copy Code
|
|---|
<div id="calendar"></div> |
JavaScript
 Copy Code Copy Code
|
|---|
var ms = MindFusion.Scheduling; |
The scheduling library is available in three different distributions - ES modules, CommonJs modules and UMD. Each of them splits the code into several modules or namespaces. The UMD module exposes a global MindFusion namespace object, containing child namespaces that match the modules from the other two distributions, namely Common, Controls, Drawing and Scheduling.
For more information on JavaScript modules see https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules.
UMD is a pattern of universal module definition for JavaScript modules. These modules are capable of working irrespective of the executing environment. In web browsers, it exposes the module functionality to the global scope.
In order to load the UMD scripts, add references to files from distrbution's /umd folder using <script> tags. Note that the order of the scripts matters and they should be loaded in the following order: drawing, controls, common, common-collections, scheduling.
HTML
 Copy Code Copy Code
|
|---|
<script src="umd/drawing.js" type="text/javascript"></script> |
After these scripts are loaded, you can access the global MindFusion namespace object from your code:
JavaScript
 Copy Code Copy Code
|
|---|
var calendar = new MindFusion.Scheduling.Calendar( |
MindFusion.Scheduling ES6 modules conform to modern JavaScript module definition that supports native import and export statements. You could import these modules directly, without using any additional module/package libraries or tools, by defining your script file as a module via <script type="module"> tag:
HTML
 Copy Code Copy Code
|
|---|
<script src="app.js" type="module"></script> |
In order to make the ES6 modules available for importing via <script type="module"> tag, add the following importmap, referencing the scripts, contained in distribution's /esm folder. The purpose of the importmap is to define a map of module names which allow using import specifiers such as import {x} from "@mindfusion/scheduling"
(instead of a relative path to the corresponding script file), both internally and in in your code.
HTML
 Copy Code Copy Code
|
|---|
<script type="importmap"> |
Now you can consume the modules you need by importing them into your app.js:
JavaScript
 Copy Code Copy Code
|
|---|
import * as ms from '@mindfusion/scheduling'; |
Note that at the time of writing this, support for importmap is yet to be implemented in all browsers (https://caniuse.com/import-maps). Notably, importmap is not yet supported by Firefox, but it is under development from what we know.
There are five npm packages that provide the functionality of MindFusion.Scheduling, each containing the corresponding module. To use JsScheduler in a project, you only need to install the @mindfusion/scheduling package, the rest will be automatically added as dependencies:
npm install @mindfusion/scheduling
Each of the packages contains three distributions - ES module, CommonJs module and UMD, that you can use depending on your project setup.
To consume a module as a CommonJS module, use the 'require' statement. The CommonJs version of the module will be loaded from the /dist/cjs folder, as specified in the package.json's main field.
JavaScript
 Copy Code Copy Code
|
|---|
const ms = require('@mindfusion/scheduling'); |
To consume a module as an ES6 module, use the 'import' statement. The ES6 version of the module will be loaded from the /dist/esm folder, as specified in the package.json's module field.
JavaScript
 Copy Code Copy Code
|
|---|
import * as ms from '@mindfusion/scheduling'; |
A d.ts declaration file is available for every package. For more information on declaration files see https://www.typescriptlang.org/docs/handbook/2/type-declarations.html#dts-files.
The library provides code completion and hints through d.ts declaration files, supported by most popular IDEs. Recent versions of IDEs and programming editors load declarations automatically for imported modules. For older ones, you can load declarations explicitly by adding a commented reference to the TypeScript *.d.ts files that are included in the library distribution. The most commonly used API members are in the scheduling file, but we advise that you add references to the auxiliary files as well:
JavaScript
 Copy Code Copy Code
|
|---|
/// <reference path="Scripts/scheduling.d.ts" /> |
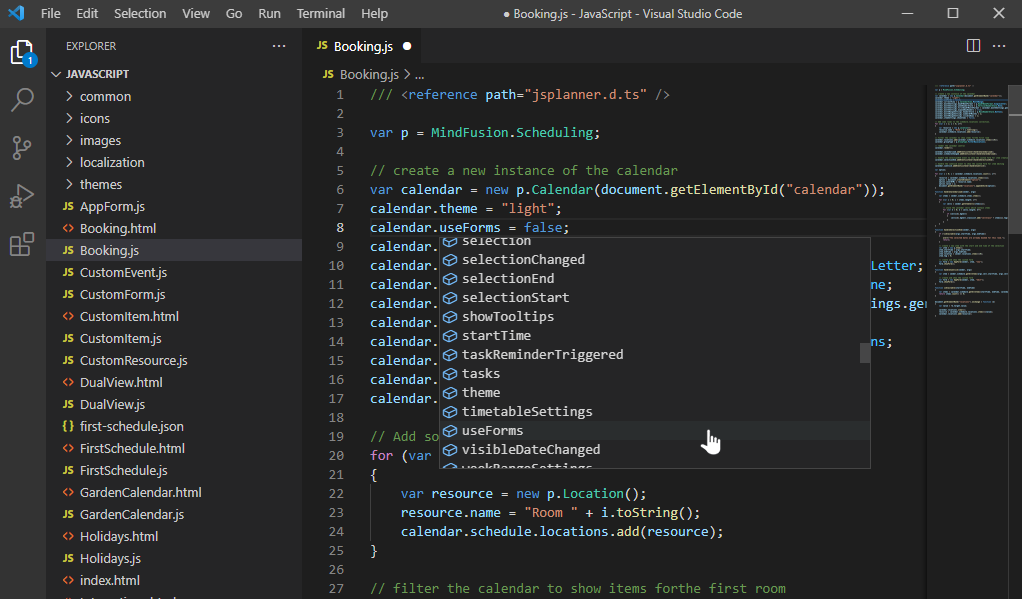
Once the references are loaded, you should be able to see code suggestions for the applicable members together with their type. All members should be visible: methods, properties, classes etc.

The distribution also includes MindFusion.Scheduling-vsdoc.js file providing IntelliSense documentation in VSDoc format. If your programming environment supports it, you could add a reference to that file instead of d.ts ones:
JavaScript
 Copy Code Copy Code
|
|---|
/// <reference path="MindFusion.Scheduling-vsdoc.js" /> |
You can create schedule items programmatically by calling the Item constructor, and adding them to schedule's items collection:
JavaScript
 Copy Code Copy Code
|
|---|
// create a new item |
Browse the topics under Programming Interface Overview for conceptual information. See the tutorial topics and check the sample scripts provided with JsPlanner.zip distribution for sample source code.