The diagram can be arranged automatically by calling its arrange method and specifying a layout algorithm. Different layout algorithms are implemented by the various Layout classes from the MindFusion.Graphs namespace. To apply one of them, create an instance of the respective class, customize its properties and pass it as an argument to arrange. It is also possible to lay out the contents of an individual ContainerNode by calling the container's arrange method.
The LayeredLayout algorithm arranges diagram nodes in layers according to several criteria, most important of which are: connected nodes must be placed close together; links must flow in one direction if possible; links must cross as few layers as possible; links must not cross other links. To apply the layout to a diagram, create a LayeredLayout instance, set its members and invoke the arrange method.
Spring-Embedder is force-directed layout algorithm. It simulates a physical system in which nodes repulse each other, and the links between them act as confining springs. Graphs processed by Spring-Embedder have their nodes distributed uniformly across the diagram area. The algorithm can be applied on a graph by creating a SpringLayout object and calling the arrange method. Members of SpringLayout allow you to set the desired distance between graph nodes and the number of iteration steps to run while processing the simulation.
If application's data is structured hierarchically, it is appropriate to apply tree layout on it. To do this, create a TreeLayout or BorderedTreeLayout instance and call the arrange method. The difference between two classes is where they place child nodes in relation to their parent; the former centers the parent above its children, the latter arranges children in columns at a horizontal offset form their parent (see Tutorial 2). Members of both classes control the tree direction, how much space to leave between tree levels and between nodes on the same level.
The FractalLayout tree layout algorithm places child nodes symmetrically around their parent node. Nodes at the lowest level are arranged directly in a circle around their parent. At the upper level, the already arranged nodes form branches that are arranged in a circle around the new parent node. The algorithm is recursively repeated till the highest level is reached.
Tree maps represent hierarchies by nesting child nodes within their parents, where the areas of leaf nodes are proportional to their weight values. Unlike other layout algorithms, TreeMapLayout expects hierarchies to be defined via grouping or containment (see attachTo method and ContainerNode class), and will ignore any links in the diagram.
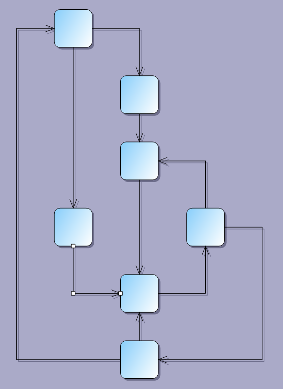
FlowchartLayout recognizes program code -like patterns in the graph, such as loops, sequences and if/switch branchings, and arranges them recursively. FlowchartLayout could be used to arrange other types of graphs as well, though with some restrictions. For example it treats all back links as loops in the code, and expects that they are nested - loop links starting closer to the stop node should end closer to the start node. Another similar restriction is that there shouldn't be any cross-links that connect different branches of a decision sub-graph.
TopologicalLayout applies graph topological ordering to the diagram (topological ordering of a graph is one where link's origin node is placed before link's destination node). The layout algorithm arranges nodes in a row or a column, depending on the value of the direction property, in such a way that there are no backward links when the graph is acyclic. If the graph contains cycles, the algorithms selects ordering with as few backward links as possible. Links that connect non-adjacent nodes are rendered as arcs, whose amplitude is proportional to the distance between respective connected nodes. Forward links are rendered at one side of the nodes and back links are rendered at the opposite side. All that makes it easy to discern graph features such as overall flow direction, cycles and nested cycles.
The OrthogonalLayout class implements an orthogonal graph layout algorithm. Each link is drawn as a chain of alternating horizontal and vertical segments. Nodes are placed in a way that facilitates few links bends and crossings. This algorithm was designed for planar graphs where the nodes have at most four incident links, and produces best results with such graphs as input. It can arrange any arbitrary graph as well, by adding some dummy nodes and links to planarize the graph and reduce its vertex degree, and removing them after the layout.

The RadialTreeLayout class arranges tree levels in concentric circles around the root. The levelDistance property specifies the distance between adjacent circles. The direction property specifies placement of first child node. Set stretchFactor to a value larger than 1 in order to stretch level circles into ellipses, providing more space for the layout when using wider nodes.
The GridLayout algorithm arranges diagram nodes in a grid, keeping connected nodes close to each other. The algorithm strives to achieve a small number of link crossings. It is based on an iterative process whose initial steps shuffle the grid nodes randomly. That can lead to very different results each time the algorithm is run.