Diagramming for JavaScript, V4.4.2
The library that creates the diagrams that you wish to see in your web application.
Your diagram in any browser with native JavaScript, React, Vue, Angular or Blazor
MindFusion Diagramming for JavaScript not only offers a variety of features. It also offers a variety of web platforms to choose from.
"I've just ordered and can't wait to begin integrating into my project! Trying to write my own custom library for diagramming has been killing me - with this I'm excited to get back on the road to progress."
Mr. Kevin Sheahan, Killbox
The JavaScript Diagram Component
The diagram tool is written 100% in JavaScript and uses the
HTML5 Canvas element for drawing. The component has no third-party dependencies when running on modern browsers. If necessary, you can use Js Diagram with
jQuery or
Microsoft Ajax® to support older browsers and browser versions (pre IE11).
Video Tutorial: Getting Started with JS Diagram
Tutorial: Adding Custom Shapes at Link Segments
Impressive Variety of Diagram Items
Whether you want to create a workflow diagram, process scheme, genealogy tree or draw a graph - MindFusion JavaScript graphing library keeps a long list of predefined node shapes for you to choose from. You even have the ability to define your own node shapes. Every node can have labels or images as a background. Connectors also support an amazing variety of customization options – they can be straight lines or curves, start and end with various arrowhead shapes, change color and position. MindFusion JavaScript component lets you design the best web based flowchart and leaves no place for compromises.
Step-by-step Guide: Create a Custom Node Type.
Online Sample: JavaScript Diagram Stock Shapes.
Rich User Interaction Functionality
Building interactive diagrams for
JavaScript and
HTML is done fast and easy with this MindFusion library. The users of your web application can create, resize, select, move and modify nodes and links as they wish. Diagramming for JavaScript handles equally well both mouse as well touch events for a truly platform and browser independent application. You can choose among several user interaction modes that control how your flowchart responds to user actions in the browser. If your diagram is viewed in iOS Safari, the component handles one- and two-finger touch events for item creating, modification, diagram scroll and zoom.
Online Documentation: User Interaction.
Online Sample: Adding Undo/Redo Functionality and Clipboard Operations to a JavaScript Diagram.
Elegant API
Successful programming for the web requires knowledge, passion and commitment. And the right tools. MindFusion JavaScript flowchart Library seriously aspires to be one of them. It provides you with programmatic access to each element of your diagram. There are methods for changing the appearance of the items, for controlling the allowed actions performed by the user and many events. The API is documented in details, various code samples, feature examples and tutorials are provided to help you get started.
Online Documentation: Programming Interface Overview.
Powerful Automatic Layout Algorithms
Automatic graph layout algorithms are the perfect way to give the perfect look of any workflow diagram, org chart, graph, class hierarchy or any other flowchart scheme you have on your mind. JsDiagram layouts are applied fast and easy - with a single method call. Each algorithm provides numerous customization properties that let you tailor it according to the needs of your web application.
Online Documentation: Laying Out The Diagram.
Online Sample: Layered Layout, Animated Tree Layout.
Graph Layout Algorithms in Diagram Controls.
Irresistible Looks
For today's web applications good looks are essential and MindFusion JavaScript tool boasts powerful styling options for a flowchart that impresses with appearance as much as functionality. When talking about diagram design, the control makes everything possible - you can choose the pens and brushes for nodes and links, customize the background and polish the diagram appearance with the various glass or aero effects.
Online Documentation: Diagram Appearance.
Online Sample: Animated Diagrams in JavaScript.
Diagram Library for React
The diagramming library includes React DiagramView component. It renders a
Diagram instance assigned to "diagram" prop as its model. Currently the following properties can be set from JSX too:
allowInplaceEdit, autoResize, backBrush, behavior, defaultShape, enabled, linkHeadShapeSize, linkShape, roundedLinks, routeLinks, showAnchors, showGrid. All diagram events can be handled through JSX syntax as well.
Install Diagramming for React from npm
Support for Vue and Angular
The diagram library is packed with modules for Vue and Angular, which allow you to use it with these frameworks. The components, together with sample projects are part of the Js Diagram archive and are also available from npm.
Install Diagramming for Angular from npm
Install Diagramming for Vue from npm
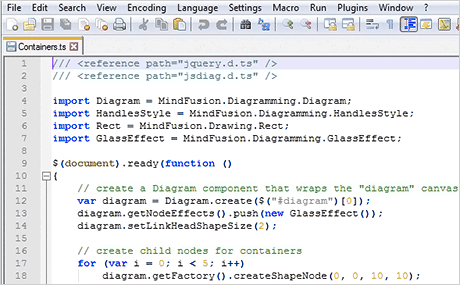
TypeScript Support
For those of you who want to use
TypeScript, the JavaScript diagram library provides TypeScript definitions of the API in the jsdiagram.d.ts file located in the downloadable archive. There are several samples that demonstrate the TypeScript API and will help you learn quickly how to implement your preferred flowchart with the MindFusion diagram library and TypeScript.
Install Diagramming for JavaScript from npm
Support for Blazor
MindFusion.Diagramming.Blazor allows integrating the JavaScript diagramming API into Blazor applications. It contains a set of .NET wrapper classes, that use Blazor's JSInterop API to create and manipulate the client-side objects. The package provides easy access from C# code to the most of the MindFusion.Diagramming functionality, including different node types, layouts and styling. Additional UI components such as Overview, NodeListView, ZoomControl and Ruler are included too.
Install Diagramming for Blazor from NuGet
"First of all, the product is the best in the market - and I have researched this. Secondly, I received outstanding support from MindFusion even during the trial! I really like the straightforward, royalty free licensing model which makes Mindfusion's products an ideal platform for commercial applications."
Mr. Mark Horbal, independent developer
More testimonials >>