JavaScript
 Copy Code Copy Code
|
|---|
var labels = new Collections.List([ lineChart.series.add(series1); |
The Bubble chart control requires series of type Series3D, where you an also set the labels:
JavaScript
 Copy Code Copy Code
|
|---|
var series3D1 = new Charting.PointSeries3D(new Collections.List([
|
Pie charts use inner and outer labels. If you don't want certain labels to appear provide null to the PieSeries constructor:
JavaScript
 Copy Code Copy Code
|
|---|
pieChart.series = new Charting.PieSeries(values, new Collections.List(["20", "30", "10", "40"]), new Collections.List(["twenty", "thirty", "ten", "forty"])); |
Bar charts can have top and inner labels, which you set in the constructor of the BarSeries class. If you don't want any of those labels provide an empty list or null.
JavaScript
 Copy Code Copy Code
|
|---|
var labels = new Collections.List([ var topLabels = new Collections.List([ // create sample data series |
Radar charts also get their labels from the labels property of the Series class used to provide data. Here is how you'll set labels at data points in a radar using a SimpleSeries class:
JavaScript
 Copy Code Copy Code
|
|---|
var data = new Collections.ObservableCollection(); |
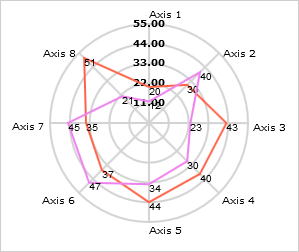
The radar chart with all types of labels:

In all chart types you can hide the labels by using:
JavaScript
 Copy Code Copy Code
|
|---|
chart.showDataLabels = false; |