
A list of online samples that demonstrate various features of MindFusion interactive library for JavaScript and HTML.

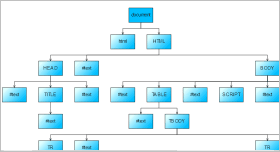
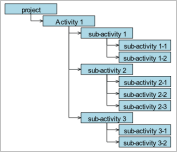
Dynamically built tree
This sample page shows how to build a tree dynamically and apply the automatic tree layout algorithm.

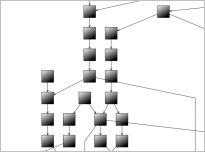
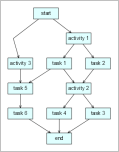
Layered Layout
This sample creates a random graph and arranges it using the LayeredLayout algorithm.

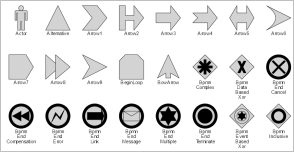
Stock Shapes
This sample shows all predefined node shapes and their string identifiers.

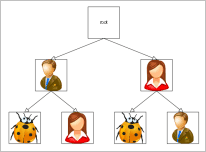
The NodeListView control
The sample demonstrates how to build a tree by dragging nodes from the NodeListView control.

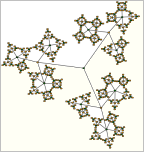
The FractalLayout algorithm
This sample creates a random graph and arranges it using the FractalLayout algorithm.

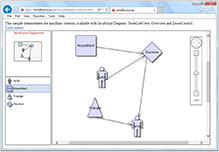
Auxilliary controls
This sample demonstrates the auxilliary controls available with JavaScript Diagram: NodeListView, Overview and ZoomControl.

Anchor points
This sample shows how to define custom anchor-point patterns and assign them to boxes.

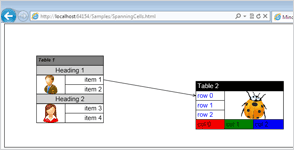
Table nodes
This sample shows how to build table nodes that have multiple cells and use cell spanning and how to connect them.

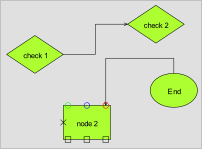
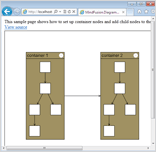
Container nodes
This sample shows how to build container nodes and how to connect the containers as well their children nodes.

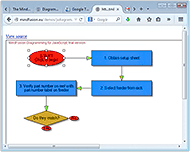
Tutorial: build a diagram dynamically
Demonstrates how to dynamically build a diagram from Json data.

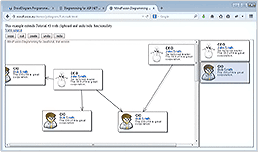
Tutorial 2
Demonstrates how to dynamically build a diagram from Json data. JSDiagram provides a method to arrange diagram elements in tree-like hierarchies.

Animations
Learn how to animate the creation of a flowchart and customize the animation and easing types.

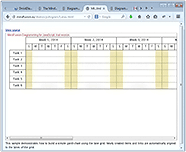
Lanes
The sample demonstrates how to build a simple gantt chart using the lane grid provided with the control.

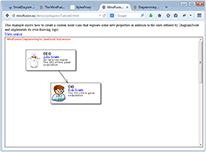
Tutorial 3
Learn how to create a custom node class that exposes some new properties in addition to the ones defined by DiagramNode.

Tutorial 4
Learn how to extend "Tutorial 3" with clipboard and undo/redo functionallity.